Le décorateur d’entrée angulaire est une fonctionnalité 🏋🏼♂️ puissante qui permet la communication entre les composants parent et enfant.

Le décorateur @Input dans Angular est utilisé pour définir une propriété d’entrée dans un composant enfant. Cela permet au composant parent de lier une valeur à la propriété d’entrée du composant enfant.
Angular a amélioré l’utilisation du décorateur @Input avec l’introduction de deux nouvelles fonctionnalités :
- required🔑 : pour informer le composant parent que la saisie est obligatoire.
- transform🔀 : pour fournir la flexibilité de transformer et de modifier l’entrée dans le composant enfant si nécessaire.
Dans cet article, nous allons approfondir ces deux fonctionnalités et explorer comment les utiliser efficacement.
Entrée requise (depuis Angular 16.0.0)
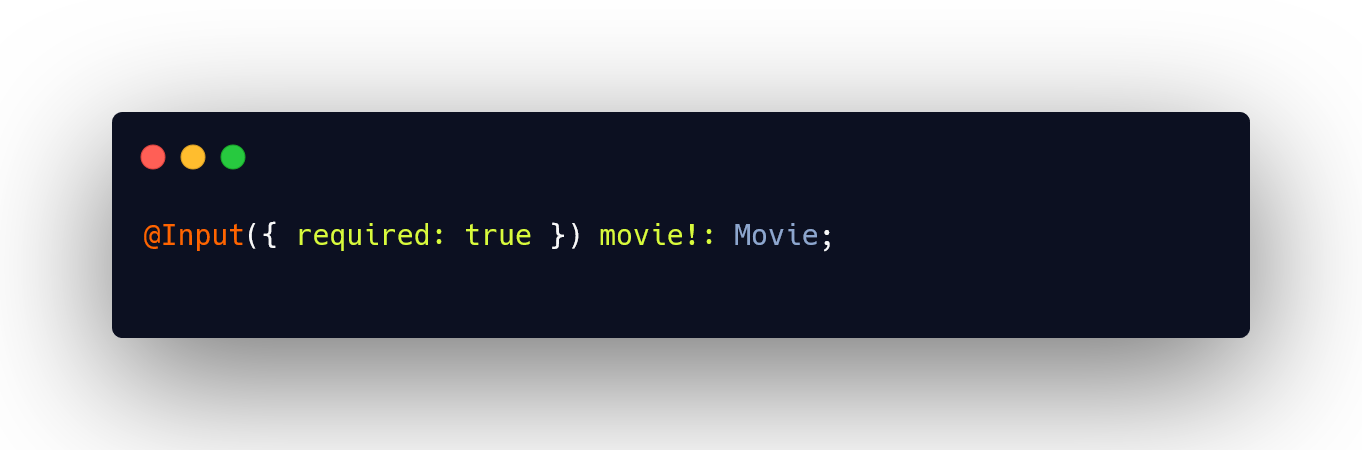
Avec angular 16, nous avons maintenant la possibilité de marquer une entrée comme requise en utilisant ‘@Input({ required: true })’ .

Parfois, notre composant peut ne pas fonctionner correctement ⚠️ s’il manque les données obligatoires envoyées par le parent. En marquant l’ entrée comme requise , nous évitons les erreurs d’exécution 🤗 au cas où le parent oublie de fournir l’entrée.
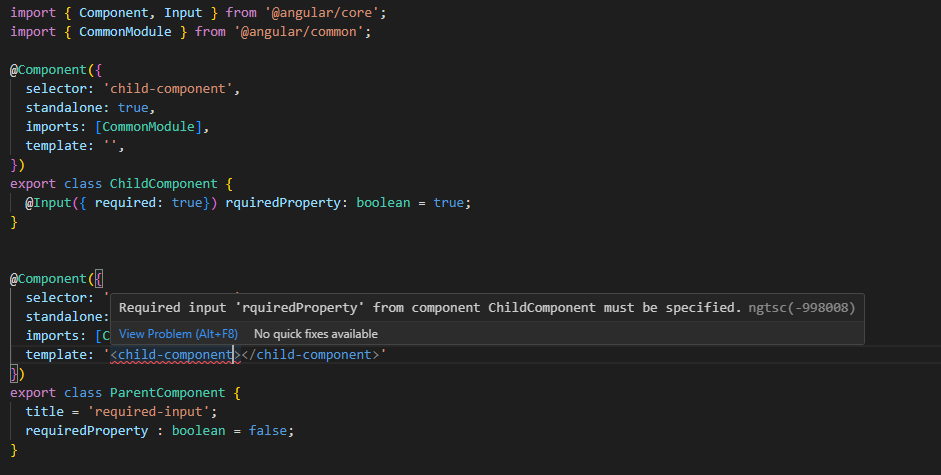
En rendant l’entrée obligatoire, le compilateur peut nous avertir si le composant parent ne fournit pas les entrées nécessaires à son enfant. Cela garantit une connexion 💪 solide entre les composants parent et enfant, réduisant ainsi le risque d’erreurs lors de l’exécution.
Je suis sûr qu’aucun d’entre nous n’aime gérer les erreurs d’exécution ! 😵🤯

Dans cette image, vous pouvez voir comment le compilateur nous avertit lorsque nous oublions accidentellement d’inclure une entrée requise.
Entrée de transformation (depuis Angular 16.1.0)
Par défaut, lorsqu’une propriété d’entrée change, Angular attribue la nouvelle valeur à la propriété correspondante dans le composant. Cependant, si vous devez effectuer une transformation ou une logique supplémentaire lorsqu’une propriété d’entrée change, nous pouvons utiliser une méthode setter dans TypeScript.
Un setter est un type spécial de méthode dans une classe qui est utilisé pour attribuer une valeur à une propriété.
Dans le contexte d’un composant Angular, un setter peut être défini pour une propriété d’entrée en utilisant la syntaxe suivante :

En définissant un setter pour une propriété d’entrée, vous pouvez intercepter la valeur affectée à la propriété et appliquer toutes les transformations ou opérations supplémentaires nécessaires. Cela fournit un moyen d’encapsuler la logique dans le composant et garantit que la valeur transformée est toujours utilisée chaque fois que la propriété d’entrée change.
Pour simplifier ça 😊. Angular Team a introduit une nouvelle fonctionnalité qui simplifie la transformation des valeurs d’entrée . Avec l’ajout de l’ attribut transform 🔀 dans le décorateur @Input , les développeurs peuvent désormais effectuer une transformation de valeur d’entrée de manière transparente, éliminant ainsi le besoin de méthodes de définition traditionnelles. Cette nouvelle fonctionnalité rationalise le code et améliore la lisibilité.

L’utilisation de setters et de getters implique une quantité importante de code passe-partout. Cependant, la transform propriété sur les entrées réduit les déclarations inutiles et le code passe-partout.
La différence de verbosité du code peut être observée dans l’image ci-dessous

Attribut statique Entrée et propriété d’entrée de transformation
Dans Angular, les entrées d’attributs statiques sont interprétées comme des valeurs de chaîne .
Mais attendez🤷♂️, que signifie même « Saisie d’attribut statique » 🤔 ?
Nous nous référons à un attribut d’entrée statique lorsque nous lions directement une valeur dans le modèle sans utiliser de valeur dynamique de la classe du composant.

Cependant, si nous devons transmettre un booléen ou un nombre, nous pouvons maintenant utiliser la propriété d’entrée Transform 🤩 pour le convertir dans le type souhaité.
Angular a également introduit les utilitaires booleanAttributeet numberAttributedans le @angular/corepackage. Ces utilitaires ont été ajoutés car ils sont couramment utilisés et apportent une valeur significative à la plupart des projets.

Merci d’avoir lu, n’oubliez pas de soutenir cet article avec votre 👏 pour aider à le partager avec plus de personnes. Et assurez-vous de me suivre sur twitter ou medium pour des articles plus passionnants à l’avenir ! 🔥